August 2, 2022 - 10 min
No-Code/Low-Code Solutions

No-code
No-code is a software development method that allows users to create applications through visual development interfaces without writing any lines of code. Nowadays, no-code platforms offer endless solutions. With basic logic, simple interfaces, and drag-and-drop pre-made components, it is possible to create anything, from websites to mobile applications, without any coding knowledge. Furthermore, it allows users with no tech skills to develop an application or a prototype for a specific use case.
Low-code
On the other hand, low-code is a software development method that allows users to create applications through visual development interfaces but with an option to add some custom code or scripts. Low-code is something between no-code and classic development. With low-code platforms, developers of any skill level can be very productive and create applications rapidly, focusing on adding some unique features to the app and leaving the basic stuff to the platform. Also, low-code platforms give the possibility to create an application without any coding at all.
Differences
No-code and low-code solutions are designed with the same main goal: to speed up application development. Both are based on building applications through graphical user interfaces and drag-and-drop editors, but there are also some key differences like:
- Target users– No-code solutions mainly target business users or so-called citizen developers, and low-code targets developers.
- Ability to make custom changes – Low-code solutions allow users total customization and implementation of custom features. At the same time, no-code is limited to prebuilt components and templates and has no option of adding custom functionalities.
- Integration of applications – Low-code platforms offer great integration functionalities, while no-code platforms are often limited to a few or no options.
- Education – Any user can utilize no-code because no technical knowledge is required, and low-code assumes that users have some developing skills and experience, so the education for employees will be longer.
Pros
Increased development speed and productivity – Development speed sure plays a very important role in the competitiveness of IT companies, and that’s why no-code and low-code platforms stand out. With visual programming, drag and drop pre-made components or even using prebuilt templates, the most coding, or all, is eliminated. Also, with this build process, all these components or templates are pre-tested to work perfectly.
Lower cost – Developer hours are expensive, and no-code and low-code require fewer programming skills than classic development so that companies can hire fewer IT experts. Also, it enables citizen developers to develop apps independently and minimizes costly IT involvement resources.
Easier to understand – For example, in no-code/low-code development, you don’t have to know how to use the terminal and don’t have to learn complicated programming syntaxes. Furthermore, it is not mandatory to know the Git-flow in your projects, as you can commit and push all changes that have been done with one click.
You only need to know what the flowcharts of the platform you are working on look like and how they work, and with a quick view of the documentation, you know your next steps.
Cons
Limited flexibility and customization – No-code platforms limit users to using only the built-in functionalities, so it’s not possible to implement some custom features or elements. Low code platforms are a bit more flexible regarding that, but still not as classic development.
Vendor lock-in – There is a possibility that a vendor locks you in their platform because of their generated code that it’s impossible to maintain outside the platform, in case they even offer the feature to get the source code.
Security concerns – Users don’t have complete control over data security or access since most platforms don’t give full access to the source code, and most of the code remains “hidden”. If the platforms don’t have security protocols that define secure access to the data and protect it from cyberattacks, applications are exposed to malicious attacks and data breaches. Also, applications are developed with reusable code. If this code is insecure and used by users without much knowledge, security issues are potentially present in all the new applications.
No-code / low-code platforms
There are many no-code platforms. Since most platforms have similar base features, the biggest difference is what is included in their plans and, of course, the pricing. We will compare and describe some popular no-code and low-code platforms.
Platform features
Visual modelling tools – with drag-and-drop interfaces and pre-made components to rapidly build your applications and instantly see how they look on the web, desktop, mobile, etc.
Reusability: Mostly, all parts can be reused in new applications to improve development speed.
Integrations: Integrate with all kinds of APIs and web services to extend the functionality of applications.
Bubble
The Bubble is the most popular drag-and-drop no-code development platform, and it’s mostly used for no-code web development. It enables “pixel perfect” design, inserting images, icons, videos, and maps without any knowledge of classical frontend languages HTML and CSS. Dynamic content generates data fetched from services like Google, Stripe, and Facebook. With Bubble, developers can make informed decisions, grow the audience of web pages, and process payments with integrated software like Stripe. Once finished, translate your application to more than 80 languages with a few clicks. Bubble can be used alongside other JavaScript plugins or connected to API and No-code API connector.
Up to 40 developers can work on applications together and get personal permissions and access rights. When multiple developers work on a project, they can work in real-time with others or work privately with password protection, so no one else can access it.
Zeroqode, a suite of no-code products, has a great feature called Air Native, which allows you to convert the existing Bubble application to both IOS and Android native apps and publish them to stores. All the updates on Bubble immediately appear on the mobile applications too.

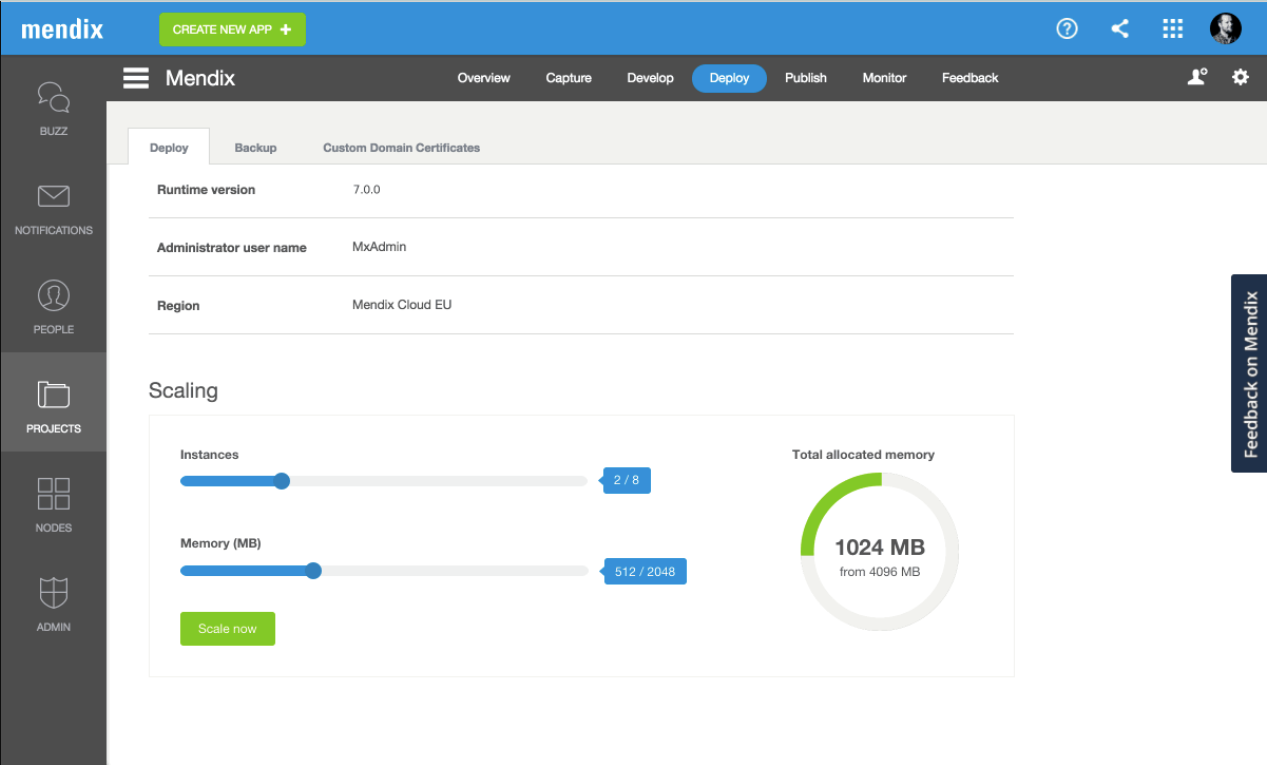
Mendix
Mendix is a powerful all-in-one, low-code, cloud-native platform that helps you create top-quality software by automating and abstracting the development process. With dedicated IDEs and a common visual language, build resilient and scalable applications and deploy them just with a click on a public or private cloud. Powered with AWS intelligent and data services, it’s possible to connect cognitive and AI services to applications to modernize customer experience, improve operational effectiveness, and reduce costs.
With end-to-end processes, automation integrated logic and data from anywhere make your apps extensible and open for different platforms.
Mendix offers excellent resources for learning, like extensive documentation and educational videos. Getting certifications based on your skills and knowledge of the Mendix platform is also possible.

AppGyver
AppGyver is a no-code platform that is based on React Native. AppGyver uses Composer Pro and can compose applications in a way that no-code developer wants to build applications. This platform provides over 500 components to a user, and by combining elements with unlimited logic, this could be one of the best no-code platforms currently available on the market.
AppGyver is strongly based on a drag-and-drop builder, and logic is built by dragging and dropping blocks and connecting them with lines. It can be used with sensors, field operations, data functions, permissions, user inputs, animations, and anything a user can think of. Formulas are used for logic, and AppGyver provides custom deployment pipelines, which are helpful for some bigger projects.
AppGyver provides the ability to add custom code to the no-code applications, and you can add JavaScript code which can be used for more complex logic tasks. Projects can be integrated with Firebase and any other APIs. It is also possible to download the generated source code. A significant advantage of AppGyver is compatibility with all platforms – mobile devices, tablets, desktops, laptops, and TVs!

Betty Blocks
Betty Blocks no-code platform allows anyone to build awesome-looking and powerful applications. Create user interfaces based on visual components that look great on any device and import your own component sets to give the app your brand look. It can also be combined with any JS framework (ex., Angular, Vue.js, etc.) for extra flexibility. Visually build complex data models with dragging and dropping relationships between models and easily integrate with any external source. All developer roles work from the same cloud-based IDE, and platform updates are performed automatically while all user applications run. There is no versioning, and users always access the latest version and don’t have to migrate data. In addition, developers have the option to turn custom code into building blocks, which everyone in the organization can then reuse.
Betty Blocks is the first and only no-code platform to be ISO27001 certified. Since all users of the same plan automatically work on the most updated version of the project, the most demanding one sets the lever for security, and all other users benefit from it.


Adalo
Adalo is a no-code platform based on three basic concepts: components, actions, and database. Drag and drop reusable pre-made components to create your application’s user interface. Set up dynamic actions to make your application functional. Connect your screens with animations, add push notifications, add authentication, and integrate with Zapier to trigger actions in many other applications. Set up your application’s database with simple spreadsheets, set object relationships, and manage user data. It is also possible to integrate with any API.
Adalo has also created a Component Marketplace that collects components made by other developers that can be reused. React Native developers can create new components and upload them to the marketplace.

Microsoft Power Apps
PowerApps is Microsoft’s low-code development platform. It is integrated with other Microsoft applications and makes it easier to get data between them.
Build apps quickly with a drag-and-drop user interface and prebuilt user experience components. Develop and manage AI models with step-by-step documentation.
With more than 500 prebuilt data connectors, Microsoft’s Dataverse and Azure Functions integrate data and systems you already use. Also, with Azure DevOps you can manage the development of the applications, and with Azure API management, you can integrate with APIs and easily extend features of the application.

As the example application is built in Flutter, here are some flutter-specific platforms.
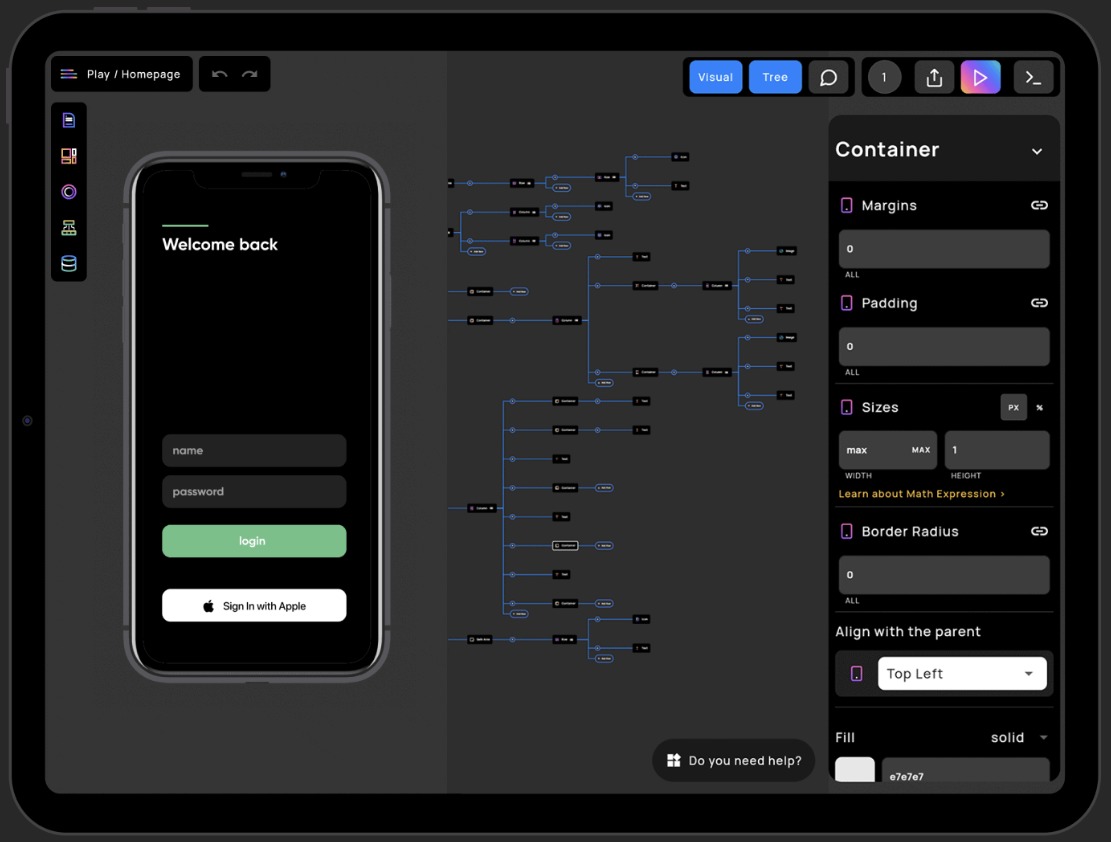
Flutter Flow
FlutterFlow is a low-code platform that can be used to build Flutter apps using a no-code/low-code approach. What has been seen in research, FlutterFlow is the most advanced platform with the most advanced features. With the integrated possibility of adding custom widgets and exporting generated code, FlutterFlow could be used for more advanced applications in the future. FlutterFlow is based on the classic development approach. You have to set UI, the database, the logic, and add rules (rules represent backend in no-code). Just like in the classic Flutter approach, everything is based on widgets.
In FlutterFlow, several features are advanced in comparison with other no-code platforms. The main feature is that you can add custom flutter code into the application to build custom widgets, components, and functions. With just a few clicks, integrate with Firebase or any other API. Furthermore, connect to GitHub and work with other developers on projects. Also, you can share your projects and applications quickly with just a link. Last but not least, you can download the generated source code and modify it additionally.

Teta
Teta is a low-code platform for mobile applications. A simple interface allows users to create applications with attractive designs and a smooth experience using a browser, smartphone, or an open-source tool. Build custom widgets with Flutter, import external packages, mix visuals, and classic development. It’s integrated with Supabase, an open-source Firebase alternative, for authentication and a relational database in applications. Real-time collaboration is also available, so users can manage project team members and collaborate on projects simultaneously. Also, it’s super easy and quick to share applications with anyone with just a link. Some other features that Teta offers are project publishing to App Store, Google Play within Code magic, payment getaway, GitHub integration, etc.

Nowa
Nowa is a no-code Flutter platform that provides building and customization of UI and functionalities. It is simple to use and, best of all, free.
With a flexible UI designer, it’s easy to drag and drop widgets, customize and animate them, and make the application fully functional by using groups of already-made blocks. Moreover, if you want to develop something on your own or something still not supported in Nowa, it’s possible to generate the entire source code from the application.
Also, one of the upcoming features is importing an existing Flutter project and continuing to work on it. Another feature is the Market store, where many templates and plugins to increase the speed and quality of development can be downloaded. Developers can also submit plugins and templates to the market store using Nowa API and sell them or offer them for free. Integration with any API is possible, and applications can be published to any store.

Example App
We created a simple Flutter Firebase authentication application with a classic and no-code development method, using the FlutterFlow no-code/low-code platform.
First, we created a simple design in Adobe XD which we followed while building the application.

After setting up the Firebase project, we created the application with FlutterFlow and a classic development approach.


Here are some main differences between these two approaches.
With FlutterFlow, we used a prebuilt template for Firebase authentication and just changed the design to match the one we defined above. We also connected the project to Firebase fast and straightforward, with just a few clicks, and our application was done and fully functional. On the other hand, with coding, it took us some more time to set up the project from scratch, connect it with Firebase, build the user interface, and code the whole logic.
After downloading the source code from FlutterFlow, we compared the generated code with the one we wrote. In generated code, all the values are hardcoded, all the widgets are kept in the same files, and no state management technique is used. The project architecture is not the cleanest, and SOLID principles are not quite followed even though the app is fully functional.
Here we compared two code snippets for signing in. You can see in generated code that FirebaseAuth is instanced in every method, error handling is not the best, and repository or facade patterns are not used at all. In comparison, everything is nice and clean in the written code, following the good practices as it should be.
FlutterFlow generated code
email_auth.dart – link
Auth_util.dart – link
Written code
auth_repository.dart – link
auth_repository_impl.dart – link
Lastly, for creating applications with FlutterFlow, some basic coding and Flutter knowledge is still needed, so you will have to invest some time in education.
Here is the GitHub link to both projects, so you can take a deeper look at the source code here.
Conclusion
To conclude this broad topic, no-code and low-code solutions became great options.
There are many platforms nowadays that offer anyone to launch their ideas. However, as we already mentioned above, for any bigger and more complex applications or systems, the classic development approach works much better and specific skills are required, so there will always be a place for developers and their proficiency.
Co-author:
Patrik Pralas – tech enthusiast who likes to explore new things and take on new challenges! Recently became a new member of the mobile team at Q agency after working for a year in a Support department as a Technical support engineer. Outside of work, he is studying Computer & Embedded Systems Software Engineering at Zagreb university of applied science after finishing his bachelor’s degree in the field of Electrical engineering.
Give Kudos by sharing the post!





