December 23, 2021 - 6 min
How to Start Web Automation Testing Using Selenium and Python

In the following, you will learn instructions on how to set up, install and start using Python and Selenium. The intention is to help beginners (no matter what background they are coming from) to make their first step into web automation testing using Python and Selenium.
The automation process
Automation is a process of automating user behavior on a website. Basically, you can simulate clicking on website elements to check if everything is working and automate some mundane actions if you wish to do so.
Therefore, Python and Selenium are used, as Python is powerful, easy to learn, and only basic understanding is required for this task. Selenium is one of the most popular tools for automation and can be used with every programming language.
Let’s go through what needs to be done to start writing your first code and how it all works.
Setting up your environment
To start using web automation tools, you need to install Python because that code will be used in the tests.
What’s needed:
- Python
- Some code editors (IDE)
- Browser driver to manipulate website elements
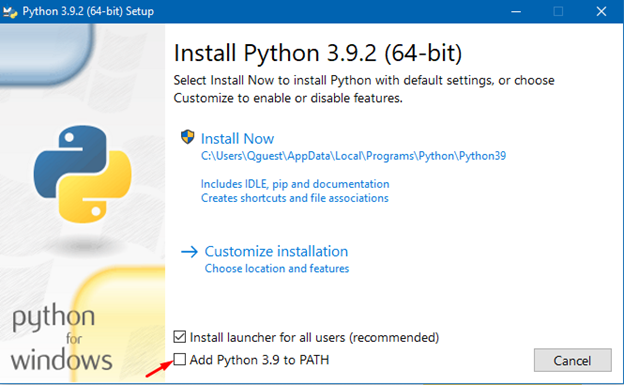
Firstly, download and install Python.
After downloading the correct file, start the installation process. This is an example of installing Python.

Once Python has been installed, you need to update pip. Pip is a part of the Python package manager, which allows you to install and manage additional packages that are not part of the Python standard library.
Open command prompt (for example win key + cmd) and enter:
python -m pip install –upgrade pip
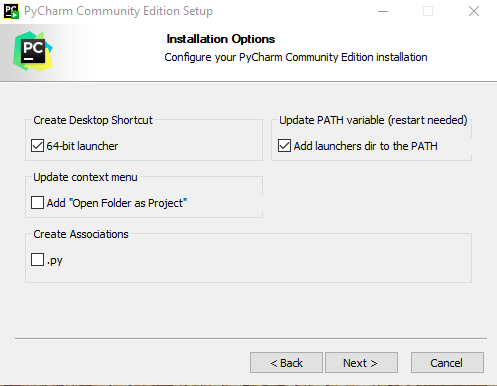
Second, to make writing code easier, use a code IDE called PyCharm. PyCharm is a dedicated Python Integrated Development Environment (IDE) providing a wide range of essential tools for Python developers, tightly integrated to create a convenient environment for productive Python, web, and data science development.

Some alternatives to PyCharm are:
- Atom
- Sublime Text
I’m recommending PyCharm as it’s easiest to use once you familiarize yourself with it, has easy Git integration, package handler, virtual environment (venv), etc.
Using the most out of PyCharm
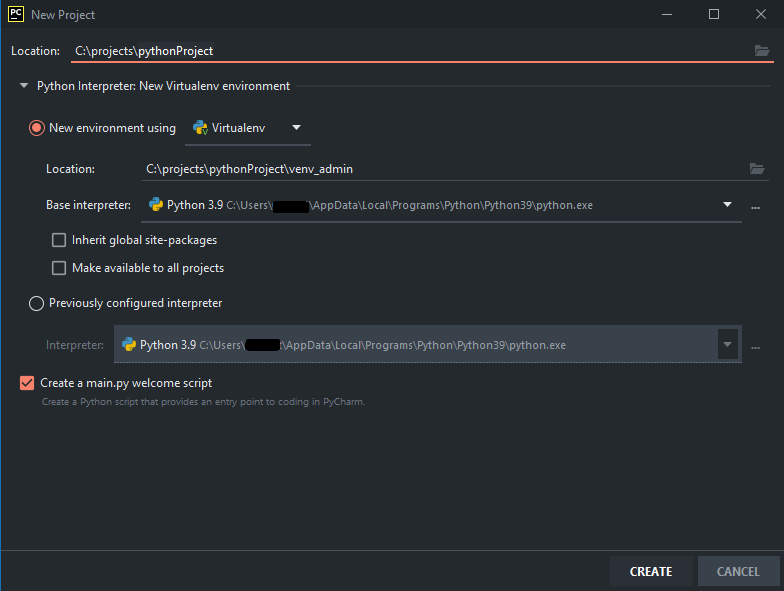
Let’s set up the already mentioned PyCharm features to make coding easier. First, add an interpreter, so that your code can be read and executed. Click on the bottom right corner <no interpreter> option, there should be an option to pick a Python version you installed, in this case, it was Python 3.9.
Example: C:\ Users\ User\ AppData\Local\ Programs\ Python\ Python39In this step, a virtual environment (venv) was added to the project. At its core, the main purpose of Python virtual environments is to create an isolated environment for Python projects. This means that each project can have its dependencies, regardless of what dependencies every other project has.
In other words, Project 1 doesn’t use or sees things from Project 2. Virtual environments can be activated and deactivated, so if you don’t need venv, you don’t need to use it.

Python packages
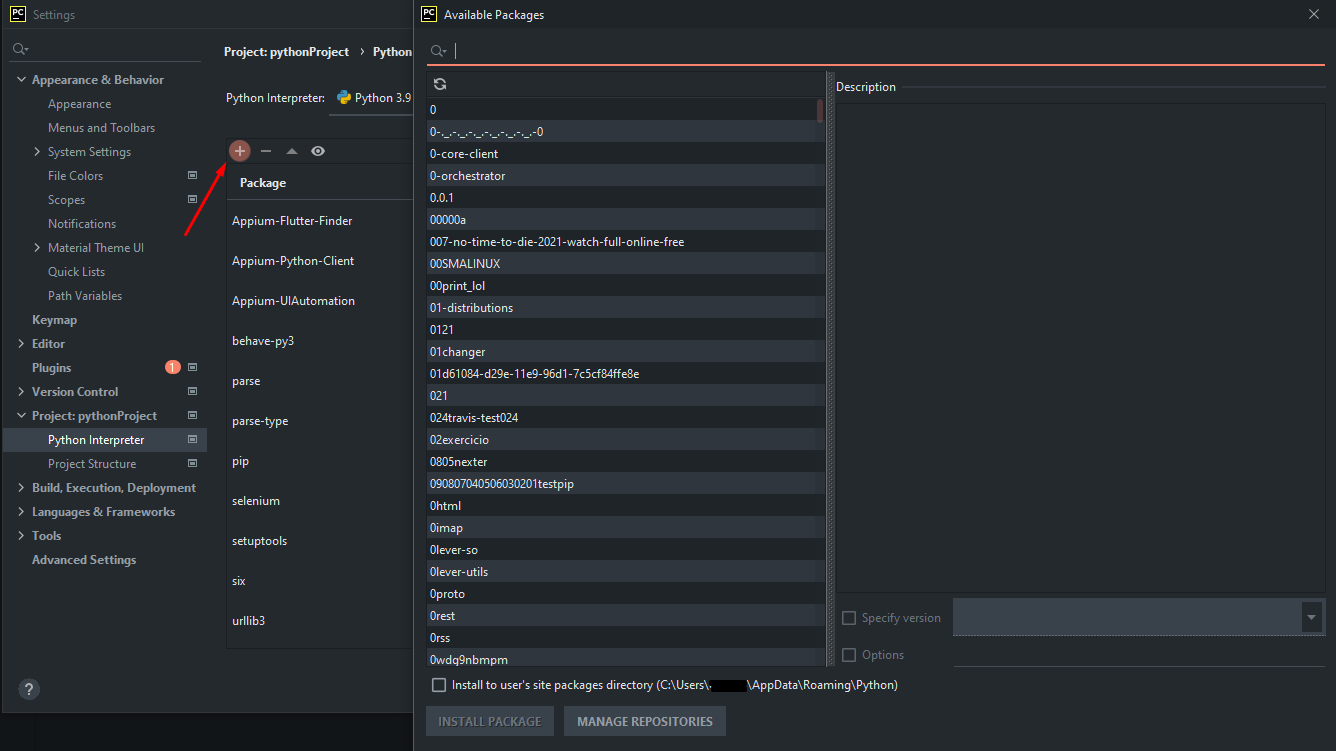
Python uses packages via include commands in code. Some of those packages or libraries come with Python as default, but some extra ones users need to add so they could use them in the code. This is done in the settings, under the Project -> Python Interpreter option.
As you are using Selenium, you need to add the latest Selenium package to the project. This is done by clicking on “+” and searching for “selenium” and choosing the install package option or by opening PyCharm’s terminal and entering pip3 install selenium.

IMPORTANT NOTE
Before pushing to Git, you need to do a command which saves the list of all python packages to a file. That file, when another user pulls it, tells pip to install those dependencies for the code to work. Terminal command pip freeze > requirements.txt
This is to prevent errors when another user pulls (downloads) your code and tries to use it.
Using webdriver
Finally, you need a webdriver to be able to manipulate the browser. In this example, I’m using Chrome and Windows so keep that in mind.
Webdriver can be added in 2 ways:
1. Automatically
- Adding “webdriver-manager” that handles downloading and installing the latest version of driver to use in test
- Via python package handler Project -> Python Interpreter option or via pip3 install webdriver-manager
- This way user doesn’t need to worry about downloading and putting the latest webdriver on the file system
2. Manually
- Downloading latest webdriver and putting it on file system so script can locate it and use it
Download desired webdriver from URL.
After downloading the preferred option, locate the .exe file and copy it to your Python folder or paste it in your venv folder to have a specific isolated Python test using only for example Chrome as your testing browser.
Example: C:\ Users\ User\ AppData\ Local\ Programs\ Python\ Python39
Automation example
The Selenium package allows us to manipulate website elements and the added webdriver tells Selenium which browser to use (Chrome, Firefox etc.) Provided code bellow explains a basic Google search test and has 2 examples of web driver implementation.
The automatic option requires webdriver manager import and initialization and the manual one requires putting the webdriver to correct PATH and initialization. Check out this code for a basic example:
import time
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
#add this line and import if using webdriver manager for automatic webdriver handling
browser = webdriver.Chrome(ChromeDriverManager().install())
#add this line if using manual webdriver download and set up
#use Chrome browser
# browser = webdriver.Chrome()
#open Google page
browser.get("https://www.google.com/")
browser.maximize_window()
#accept cookies on pop up modal
browser.find_element_by_xpath('/html/body/div[2]/div[2]/div[3]/span/div/div/div/div[3]/button[2]/div').click()
#enter string "dogs" into search bar
browser.find_element_by_name("q").click()
browser.find_element_by_name("q").clear()
browser.find_element_by_name("q").send_keys("dogs")
time.sleep(10)
#click on Google search button to get results
browser.find_element_by_name('btnK').click()
#close browser session
browser.quit()import time
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
#add this line and import if using webdriver manager for automatic webdriver handling
browser = webdriver.Chrome(ChromeDriverManager().install())
#add this line if using manual webdriver download and set up
#use Chrome browser
# browser = webdriver.Chrome()
#open Google page
browser.get("https://www.google.com/")
browser.maximize_window()
#accept cookies on pop up modal
browser.find_element_by_xpath('/html/body/div[2]/div[2]/div[3]/span/div/div/div/div[3]/button[2]/div').click()
#enter string "dogs" into search bar
browser.find_element_by_name("q").click()
browser.find_element_by_name("q").clear()
browser.find_element_by_name("q").send_keys("dogs")
time.sleep(10)
#click on Google search button to get results
browser.find_element_by_name('btnK').click()
#close browser session
browser.quit()
Check out this code to see an example of subscribing to a newsletter:
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
# initialize browser
browser = webdriver.Chrome(ChromeDriverManager().install())
browser.get("https://q.agency")
# open full screen
browser.maximize_window()
# wait for title to appear so we know everything on the page is loaded
WebDriverWait(browser, 10).until(
EC.presence_of_element_located((By.CLASS_NAME, "c-navigation__list")))
# scroll to bottom of the page so we have our element in focus
browser.execute_script("window.scrollTo(0,document.body.scrollHeight)")
# find field to enter email to subscribe to our newsletter
newsletter = browser.find_element(by=By.NAME, value="email")
# click on it to focus it
newsletter.click()
# clear if any data is entered
newsletter.clear()
# enter you email here to subscribe, has to be a valid email
newsletter.send_keys("email")
# click on subscribe button
browser.find_element(by=By.CLASS_NAME, value="c-newsletter__emailBtn").click()
# pause to see our entered value, don't need this normally
time.sleep(10)
# after all is done clear session and close the browser
browser.quit()Be careful to use unique element identifiers, so you are sure that you are using the desired element. The best way is to use element IDs and names, but that is in the perfect world where everything is as it should be. More realistically, you will be using xpath commands. Here you can find a list of commands for locating elements.
Element attributes can be found by opening console (f12) on a web page or right clicking->inspect option.
Conclusion
Hope this little tutorial helped you to see what is needed to start writing your own web automation test using Selenium and Python.
Selenium and Python are widely used and fairly easy to start learning. The example used in this tutorial is basic but sets you up to start understanding what is needed to use web elements and webdrivers to manipulate web elements to do what you want them to do.
Give Kudos by sharing the post!






