June 29, 2022 - 6 min
FlutterFlow - Develop an App Using No-Code Approach

No-code technology is a new trend in the software development world which has its market traces back to 2011. However, the name low-code was first introduced in 2014.
Low-code/no-code is a software development approach that requires little or no coding to build applications and processes. Instead of using complex programming languages, you can employ visual interfaces with basic logic and drag’n drop capabilities in a low-code development platform.
Benefits and limitations of using No-code approach
Using a no-code approach for developing applications has some great benefits compared to classical coding approaches, but of course, there are high limitations to using no code. In developing applications, I experienced both the positive and negative sides of low-code technology.
Some benefits of using a no-code approach are:
- Improved agility – the application will work on multiple devices by setting up only one project.
- Decreased cost – this was not something that occurred in my situation, but time is money, and you can fast develop simple complete functionality applications)
- Higher productivity – by dedicating only a few hours a day, everyone can become a no-code developer and start developing no-code applications.
Of course, like nothing in life, no-code is not perfect. There are some hard limitations that all who want to have a no-code application must be aware of primarily. I have faced a few of them, which were annoying at some points.
- Flexibility does not exist – developing applications is pretty straightforward, and there is no way of adding some “custom” features into no-code applications. (At least I didn’t find a way to do it)
- Adding new features – when you think the application is finished in total, you start doing QA by yourself, and new features come to your mind, you add that feature (at least you think you did it), you run the application, and surprise surprise 86 other things are suddenly broken.
- Beta versions of platforms – I have used FlutterFlow and Honeycode for no-code development.
No-code reservation app
For developing a no-code application, I have been using two different platforms. One is Honeycode, provided by Amazon, and the other one is FlutterFlow. Honeycode is much easier to use than FlutterFlow, but Honeycode has much fewer features than FlutterFlow, so I have built a Reservations app in FlutterFlow.
How does Flutter Flow work?
Flutter Flow is based on the “classic” coding approach, and you have to set UI, set database, set logic, and add rules (rules represent backend in no-code) and so one whit one exception – you don’t write code like developers usually do. So this is a short introduction to FlutterFlow.
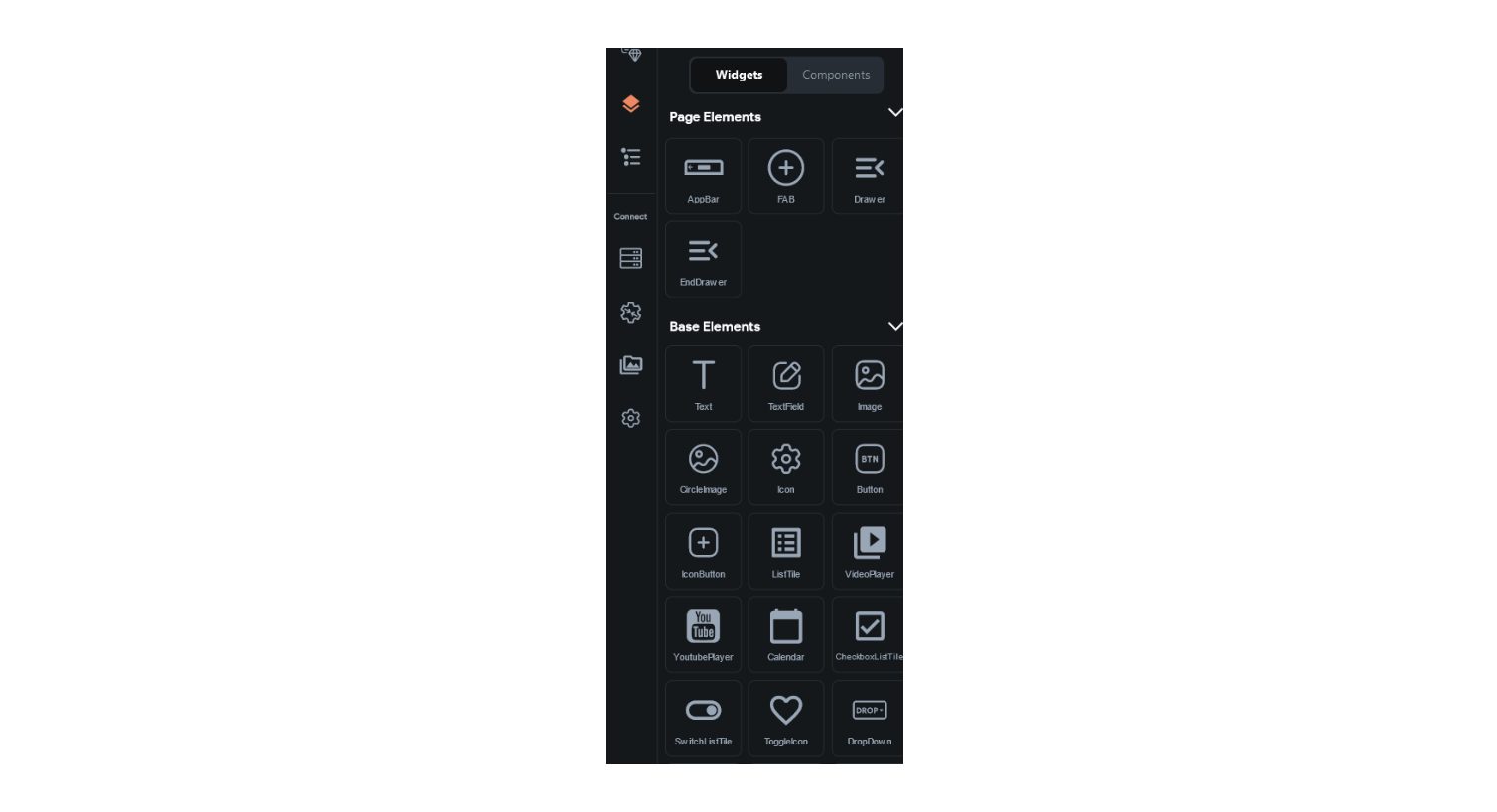
Widgets
Like in Flutter itself, in flutter flow, everything is based on Widgets

Widget tree
A widget tree is used for a better overview of what is going on in which block of the app and for a clear perception of the flow

Custom components – for signing in with a Google, Apple, or Facebook account

Firebase – database of the app

Actions on components – What a particular component will do when pressed

Also, Flutter Flow has a great Preview of the application, which means you can see how your application will look on a device in the real world. That gives you (as a developer) the possibility to be in the overview of real-time situations that are going on with your application.
The preview feature is easy because you only press a button that says – z . It pretty much looks like the Xcode simulator but in a browser. How the preview works, you will be able to see later on this blog.
Furthermore, there is also a possibility to access the developer menu where you can see code that is automatically generated while you are building your application (every drag and drop component which is placed in app is generating code), you can push to GitHub repository because FlutterFlow has git integration, and also you can directly download code so you can build applications in a traditional way of building applications in Flutter.
GitHub integration
FlutterFlow supports a feature where you can connect your FlutterFlow project with GitHub with a few simple steps.
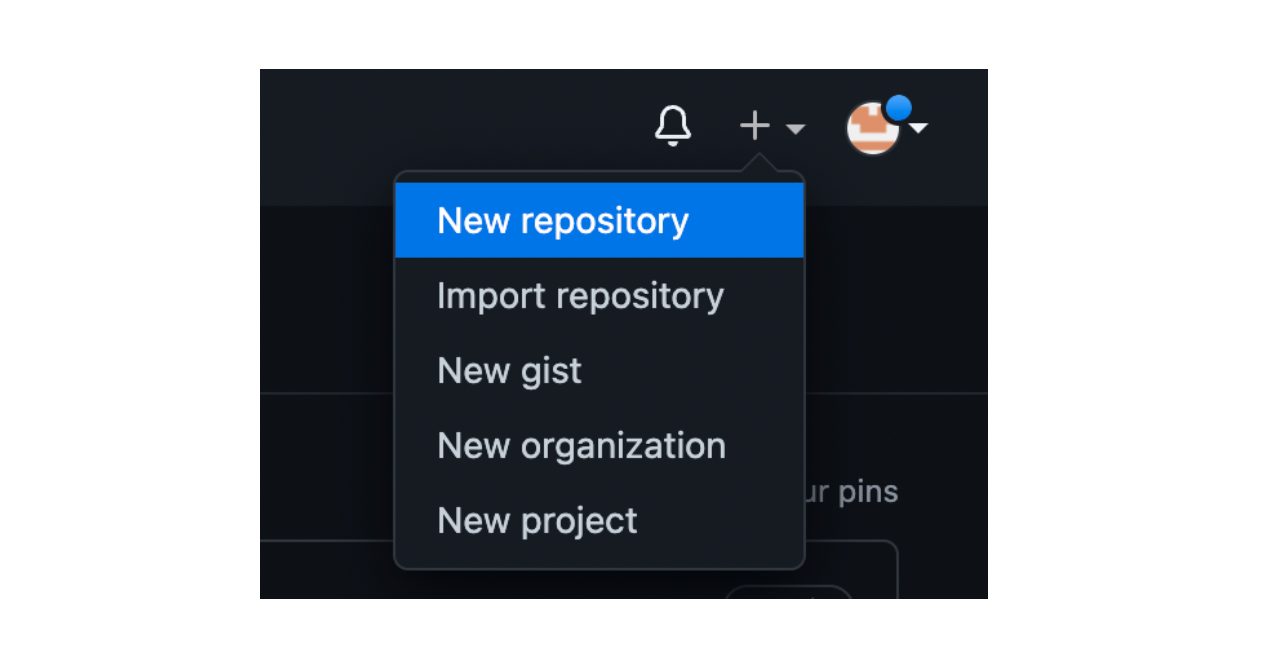
1) It would be best if you created a new GitHub repository (a private repository is recommended)

2) Once the repository is created, you need to go back to Settings and integrations and install the FlutterFlow GitHub App page.
3) You can choose which repositories you want to integrate FlutterFlow – one you have created in 1st step.
4) In FlutterFlow, you need to “Associate Repo,” in FlutterFlow, and their full repository URL needs to be pasted.
5) After Associating the repository, you need to push your project to the GitHub repository, a pop-up will appear, and you will need to enter a message for this commit.
6) Once all of the steps before are completed, for the last step, you will need to press the “Push” button, and that’s it. You set up your FlutterFlow repository successfully!
Once the FlutterFlow repository has been set up it will look like this:

For instance, I will show a comparison with the classic Flutter project in the following figure, so please look at the following picture to compare the difference between files from FlutterFlow and Flutter.
Application overview
1) On your first opening of this application Splash screen from the picture below is waiting for your following action. Will it be log-in or sign-up?

2) If you select Register, you will have to fill all of the required fields on that screen to make an account, will have to do this when you are opening the application for the first time.

3) Log in.

4) Last but not least, you are redirected to a page where you can select floor, workspace, and the date and look at where workspaces are on the floor that you have chosen (pages for 2nd and 3rd floor that look just like this for the 1st floor).

Conclusion
Do I like no-code app development? I would say yes, I do. But is it ready to be used in the business world? I think not, at least not yet, because there are a lot of weaknesses in using no-code application development. But I would say that the market is ready for this kind of revolution; there is a lot of space for improvement for every no-code development platform I used while working on my reservations app.
There is a big problem when you think of an app, you build an app, and then the client says something like, “Yeah, this is great but can you also add this feature?” and one feature after another, what was initially a straightforward app becomes something complicated that you are unable to do because of limitations on the platform itself.
So there is another question which is – can somebody who doesn’t have experience with coding build a no-code application?
I can say that I am that kind of person because I come from a more hardware-oriented background with poor coding skills, and I have been using this opportunity to build my first application in a no-code way.
But as much as I have seen in the process of developing this application, someone who is a non-tech background with few tutorials and few hours of dedication to learn some new skills could quickly build a simple no-code application in Honeycode. Still, for FlutterFlow, you need to have at least some perception of how does flowchart work, and it is important to have some logical thinking about what is going on behind the screen in the application.
This was a great and fun way to learn some new skills, and I am happy to see what the future will bring to us with no-code development.
Give Kudos by sharing the post!






